介紹Jet Menu之前,先跟大家介紹一下什麼是Mega Menu。
傳統的下拉式選單只能顯示一般文字跟icon,而Mega Menu可以任意選擇要顯示的資訊,例如圖片、地圖,甚至是商品或表單。
設計良好的Mega Menu可以讓用戶早一步找到所需資訊,不僅可以節省用戶時間,還能提升使用者體驗。

WordPress預設的下拉式選單,僅能顯示文字資訊

Mega Menu可以顯示圖文資訊,不用點進頁面就能挑選商品,用戶省去一頁的載入時間
如果你是安裝The Plus Addon的用戶,就不需要安裝Jet Menu了,The Plus Addon也有Mega Menu的功能,重複安裝容易造成衝突。
說到這你可能會想問,The Plus Addon跟Jet家族要怎麼挑呢?
兩個外掛功能的重複性很高,如果你僅需要特定的功能,就不需要安裝到The Plus Addon,可以安裝Jet家族相對應的外掛,像是你只需要Mega Menu的話,那可以只裝Jet Menu就好。
如果你會用到The Plus Addon的很多功能,可以只裝一個外掛就解決的話,就不要裝太多外掛囉!
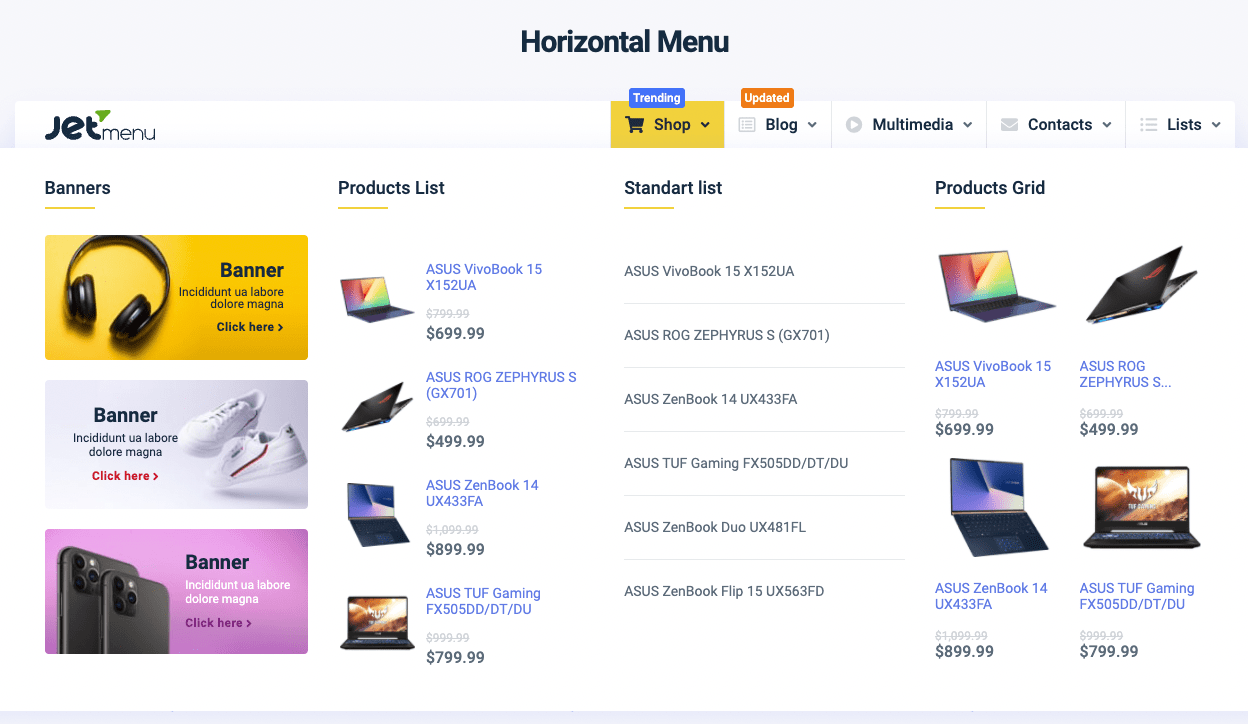
Jet Menu提供三種選單模式,水平選單、垂直選單跟漢堡選單。

水平選單是最常見的Mega Menu

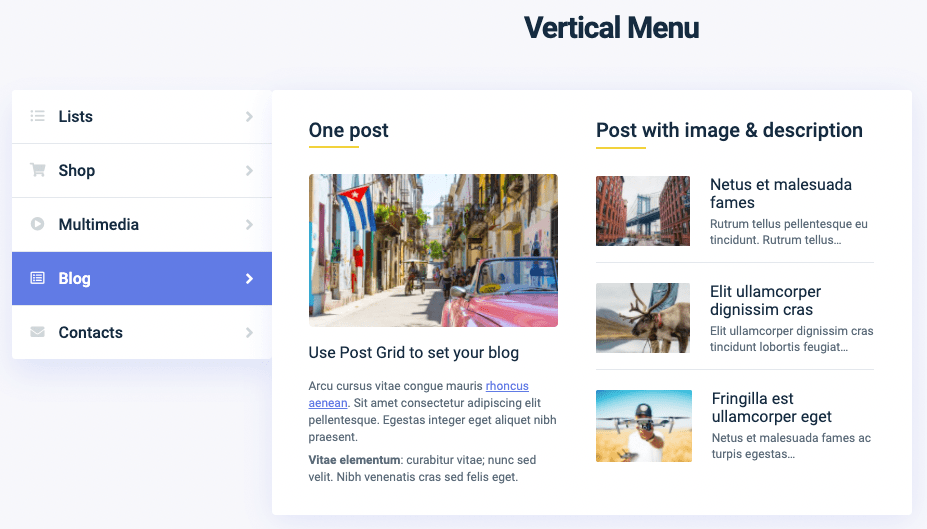
垂直選單
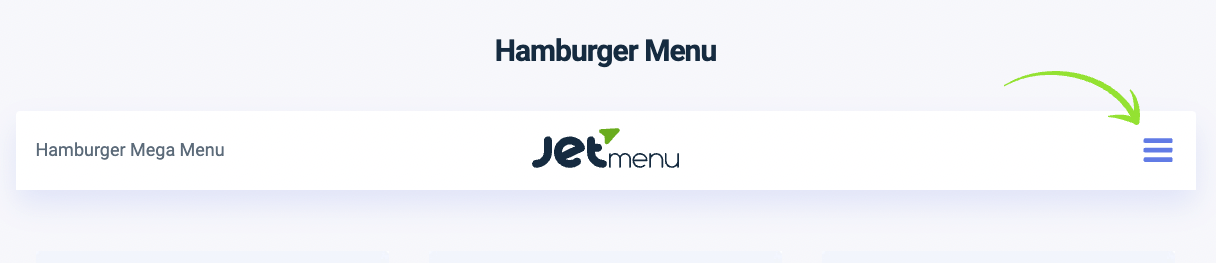
 漢堡選單展開前:因為三橫線的符號很像漢堡,所以叫漢堡選單
漢堡選單展開前:因為三橫線的符號很像漢堡,所以叫漢堡選單
漢堡選單展開後:常用在手機版網頁,因畫面無法擺下所有選單,所以收納在漢堡選單中,點擊之後展開。
選單最重要的功能是引導用戶找到需要的資訊,所以設計邏輯比一些酷炫的特效或排版來得重要。
強大的外掛是為了可以忠實呈現你的設計,千萬不要為了賣弄特效而做出華而不實的網頁,這是很多新手的誤區,站長苦口婆心再次提醒囉~
