如果你開始自己架設網站,想要提升質感或專業度,除了網站配色、字型、內容…還有一個小地方需要注意,就是Favicon!
Favicon是什麼?
我們在瀏覽網站的時候,常常在一個瀏覽器開啟很多分頁,每一個分頁代表一個網頁,上方還有網頁的標題,讓你能快速辨識。有沒有發現,在每一個分頁的最開頭,有一個小小的圖示,這個就是Favicon!
Favicon由兩個單字所組合而成:Favorite+icon,也就是最愛的圖示的意思。
Favicon可以帶來什麼好處?
你的網站如果沒有設定Favicon,瀏覽器分頁會自動顯示預設的小圖示,所以沒有設定的網頁,小圖示都長得一模一樣,沒有辨識度。
為了增加網站的專業度、辨識度、以及一致性,你需要有符合自己網站風格的小圖示!讓讀者們只要一看到這個圖示,就想到你的網站;也就是說,讓這個小小的圖示成為你的網站或者個人品牌的一部分!
舉個例子,蘋果官方網站的圖示就是他們自己的品牌logo,是不是整個專業度、質感都提升了呢!

那麼該如何在自己的網站放上專屬的Favicon呢?這裡介紹一款超簡單又實用的外掛,完成設定所需的時間不超過5分鐘!
外掛教學:Favicon by RealFaviconGenerator
這一款外掛可以讓你很輕易的把製作好的Favicon,快速的安裝在網站上,更重要的是,它會直接幫你把Favicon針對不同設備上做最佳化顯示,你可以直接預覽在每一個不同的設備上,Favicon會長成什麼樣子!
安裝外掛
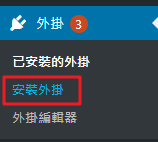
首先我們到WordPress後台,點選「外掛」\「安裝外掛」

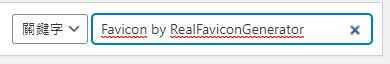
在關鍵字的地方,輸入「Favicon by RealFaviconGenerator」

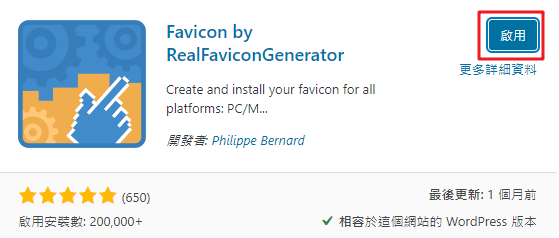
找到「Favicon by RealFaviconGenerator」後,直接按下立即安裝

安裝完成後,直接按下啟用

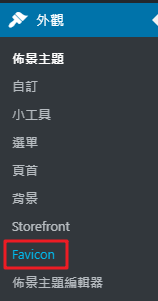
你會在「外觀」裡面的選單找到「Favicon」,代表外掛啟用成功囉,我們就點選它吧!

上傳圖檔
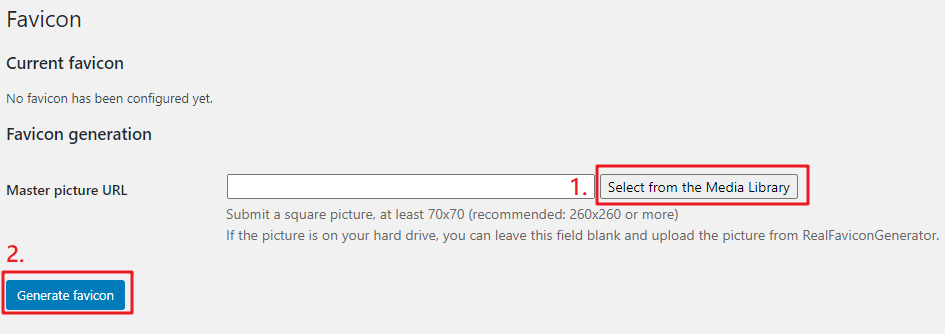
1.接著按下「Select from the Media Library」,選擇你準備好的圖檔準備上傳。
這邊的圖檔大小官方建議至少要 70×70 pixel,最好是 260×260 pixel,或者用WordPress標準 512×512 pixel也可以。
另外我建議最好將圖檔去背,這樣更會讓質感往上提升!
2.選擇好圖檔後,按下「Generate favicon」

成果預覽
接著系統會跳轉到設定的網頁介面,在這裡你可以直接預覽,在不同的設備上,你的圖標會是以什麼樣子呈現。
你還可以針對不同設備,去做個別顯示的調整,你可以選擇是否要加上外框,設定背景顏色,圖標大小調整…等等,而且更改設定值後,就可以立即看到未來會顯示的樣子,非常方便!





完成設定
都確認好之後,按下「Generate your Favicons and HTML code」發佈即可!

重新整理網站畫面,就會看到你剛剛設定好的Favicon囉!

結語
要讓自己的網站看起來有專業度,個人品牌質感提升,Favicon一定是必要的!
使用這個外掛讓我們不用去搞那些FTP檔案下載上傳、HTML或CSS等繁雜的相關設定,輕輕鬆鬆就可以把網站的Favicon上傳並且啟用完成,好外掛不用嗎?
